
Customizing Chart.JS in React. ChartJS should be a top contender for… | by Ryan Brockhoff | Bits and Pieces

CHART.JS How can I offset/move/adjust the labels on the y-axis to be in the middle of the gridlines instead of centered on the gridlines? - Stack Overflow










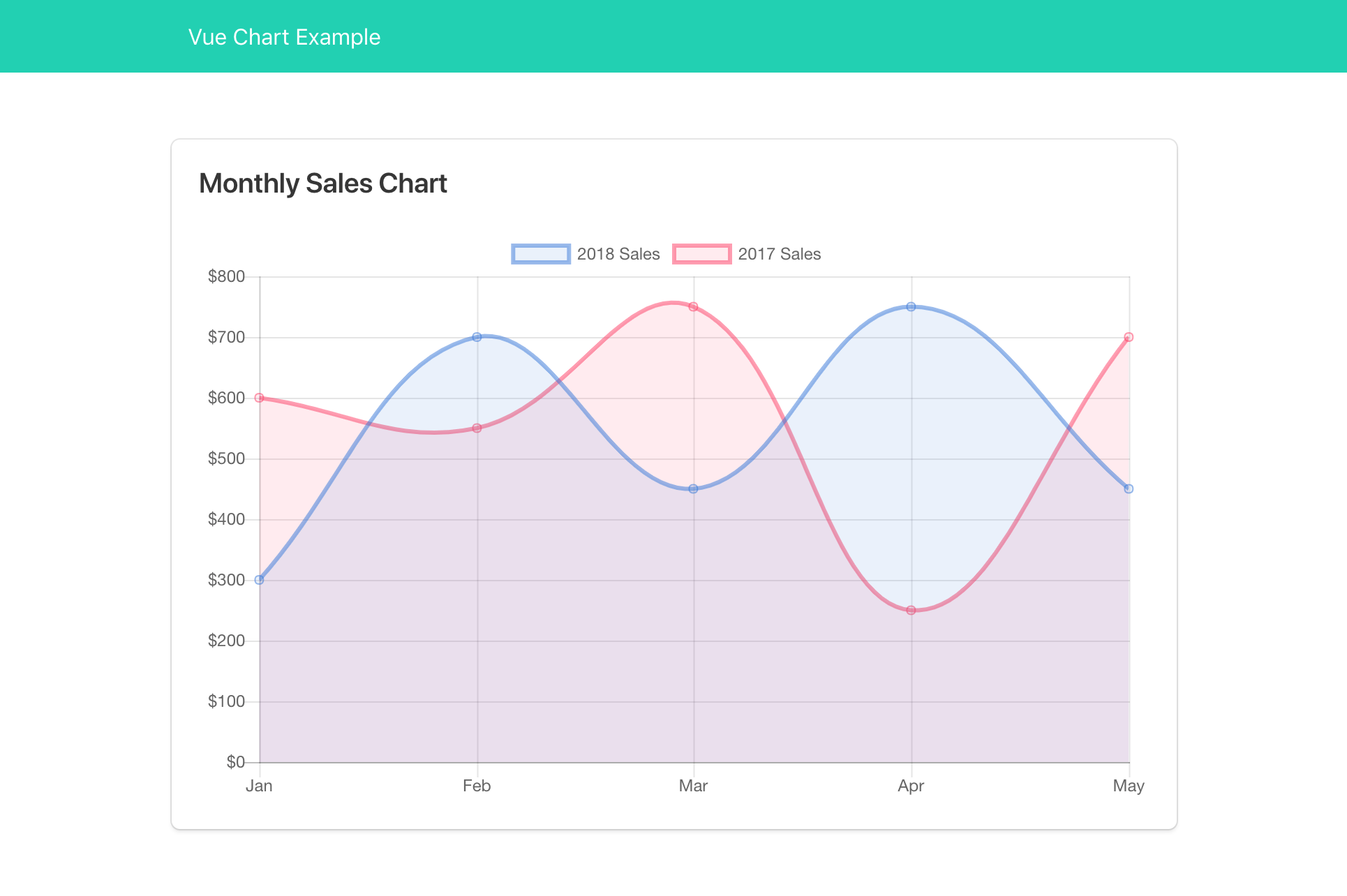
![tutorial] This is why you should use gradient charts with chart.js | by Valeria Cortez | Medium tutorial] This is why you should use gradient charts with chart.js | by Valeria Cortez | Medium](https://miro.medium.com/max/4940/1*Q2Un3zbqC_QOXPPfOisvQQ.png)