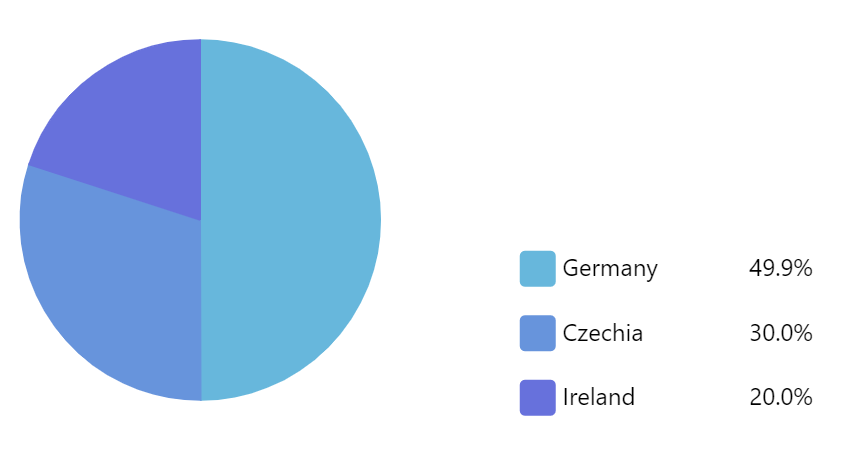
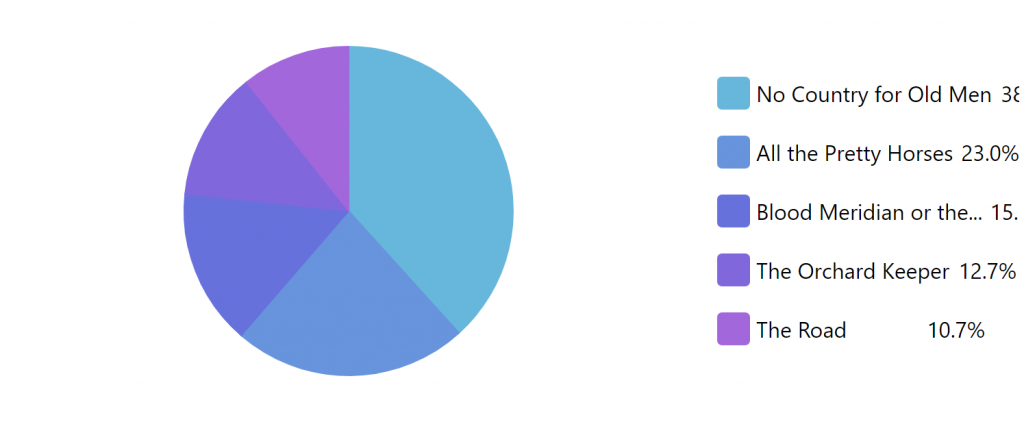
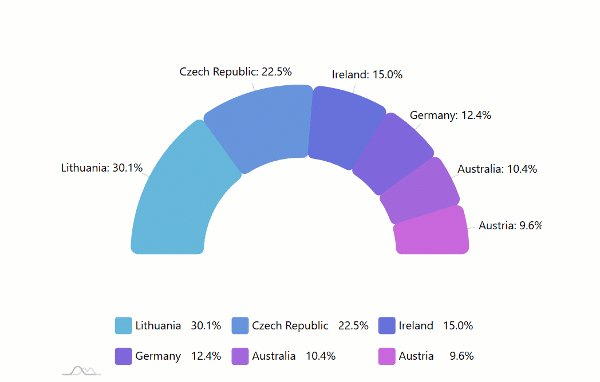
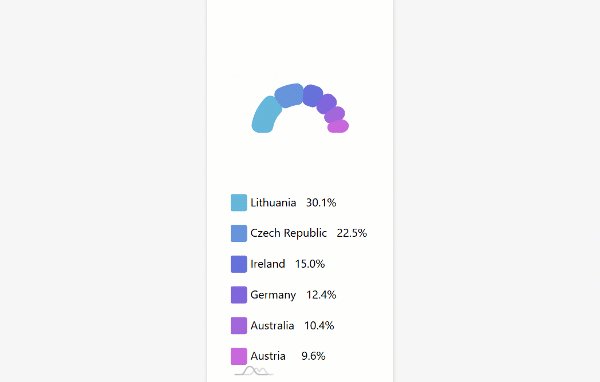
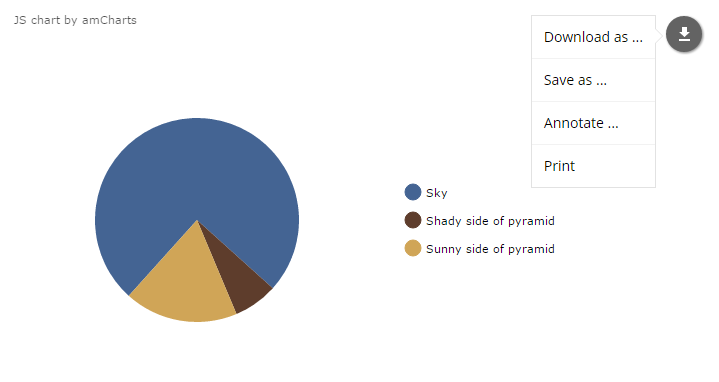
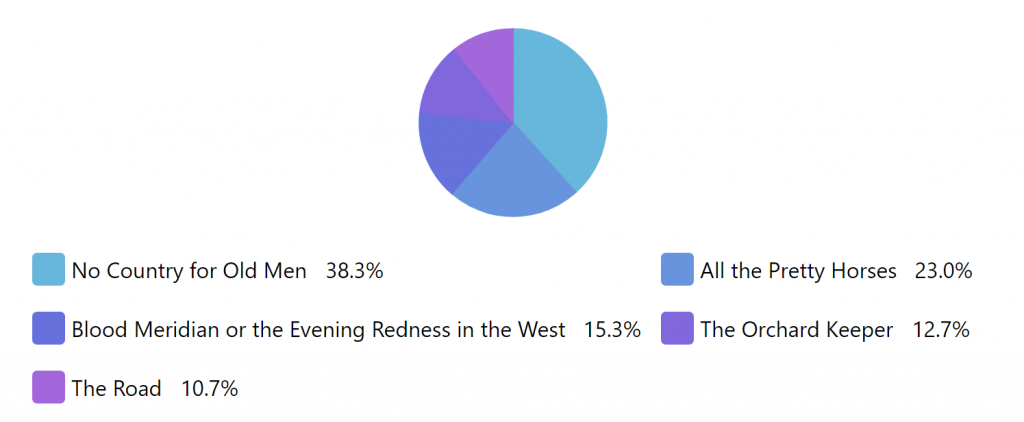
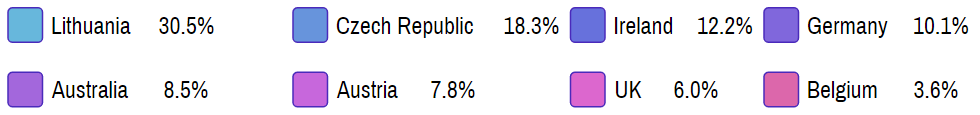
Pie chart can display titles and values of slices in the legend. Our legend has a great feature – if you click on legend entry… | Data analysis, Analysis, Pie chart

amCharts in 2020 - Reviews, Features, Pricing, Comparison - PAT RESEARCH: B2B Reviews, Buying Guides & Best Practices